导航组件可以对系统功能进行组合与拆分,帮助用户快速认识到系统的整体功能,用户也可以通过导航来快速找到目标功能,其重要性不言而喻。本文作者对导航组件的构成要素和基本形式,以及如何选择导航进行了分析,一起来看一下吧。

最“大”的B端组件是什么?那肯定就是导航组件了。
使用频率最高的B端组件是什么?答案应该也是导航组件。
大,指的是视觉上的大,视觉上足够大,影响范围就足够广,影响范围广,而且使用频率又是最高,那么我们就可以看出导航的重要性。
它可以对系统功能进行组合与拆分,帮助用户快速认识到系统的整体功能,用户也可以通过导航来快速找到目标功能。可以说导航就是一个系统的灵魂。
这么重要的组件,我们有必要全面地了解一下。
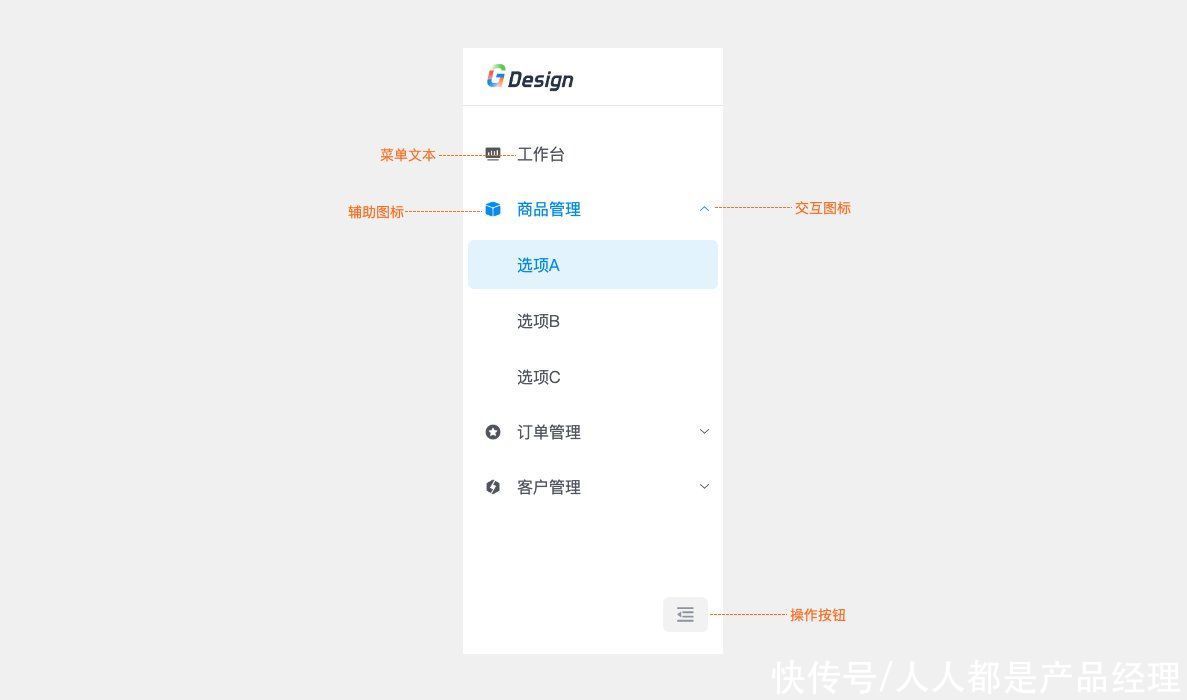
导航一般是由:菜单文本、辅助图标、交互图标和操作按钮四个部分组成。如下图:

大家在日常使用B端产品时,肯定看到过各种各样的导航,总体细分下来,它们可以分为三种类型:顶部导航、侧边栏导航和浮标导航。
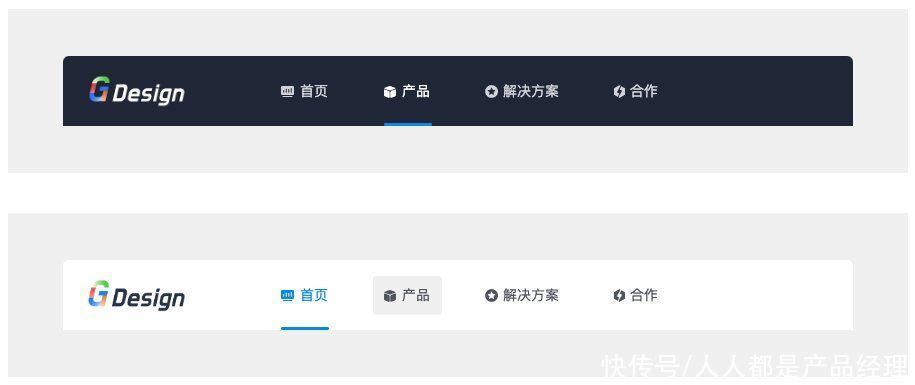
1. 顶部导航固定在页面顶部,作为系统的一级菜单。一些信息展示类网站大多采用这种形式,比如常见的公司官网。
 2. 侧边栏导航
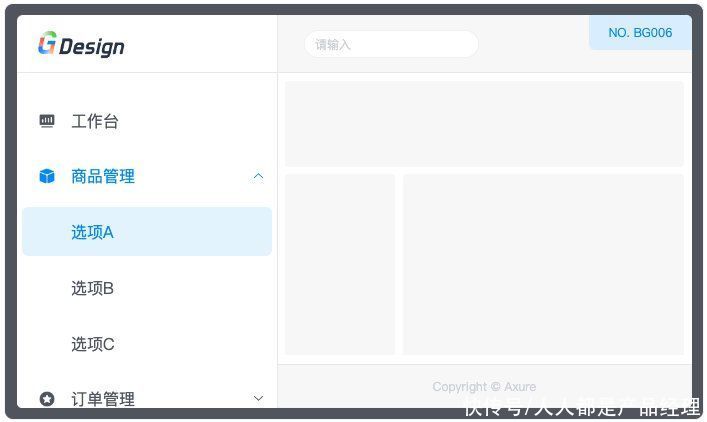
2. 侧边栏导航可以和顶部导航搭配使用,作为顶部导航的二级菜单。当然也可以单独使用。在B端系统中,单独使用侧边栏导航的例子也很常见。
 3. 浮标导航
3. 浮标导航常用在页面的右下角,作为一些辅助功能的展示。最常见的就是“返回顶部”的操作。

这就是导航的三种基本形式,通过对三种基本形式的调整,可以得到各种各样的导航。
预览图:

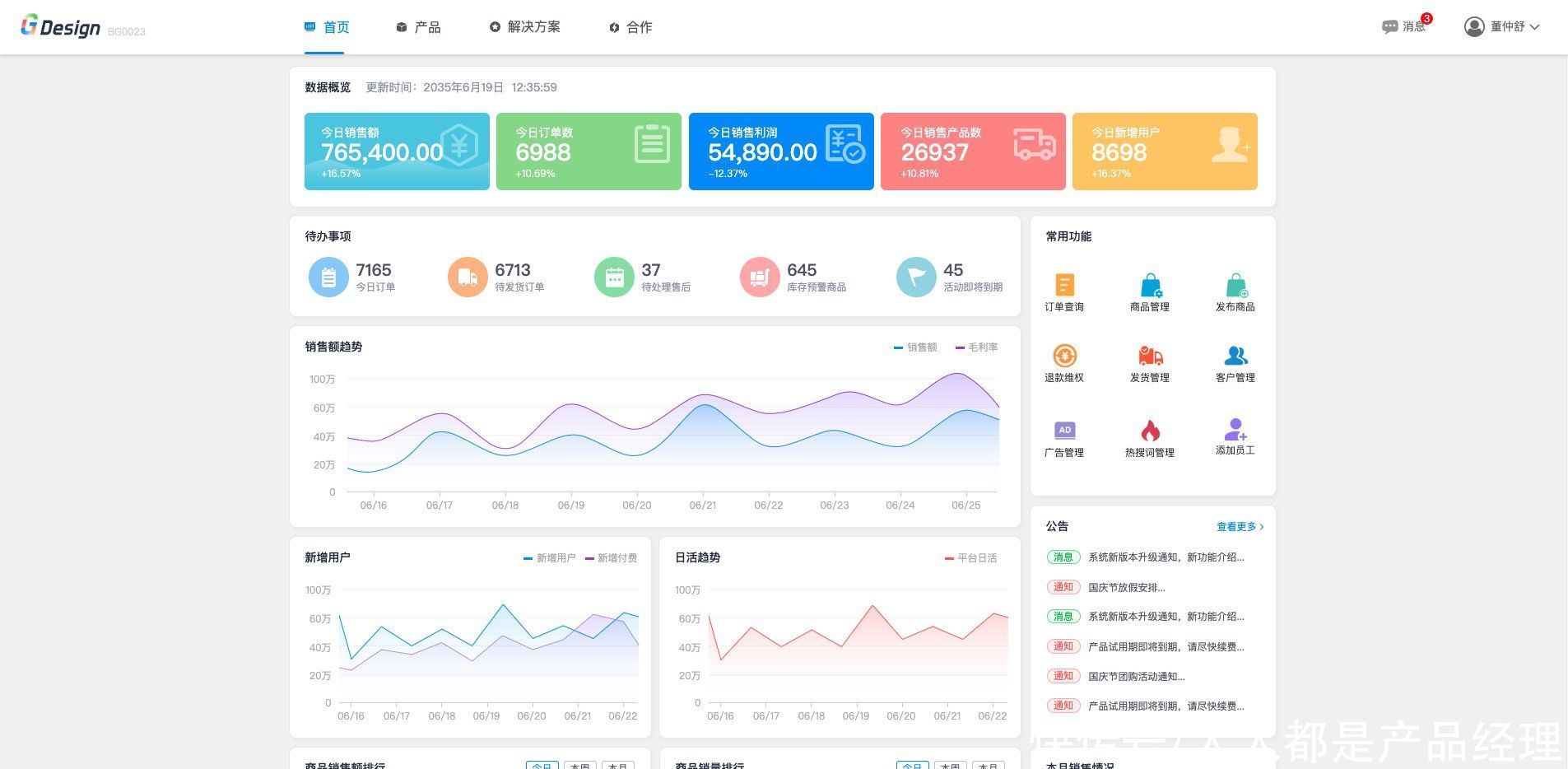
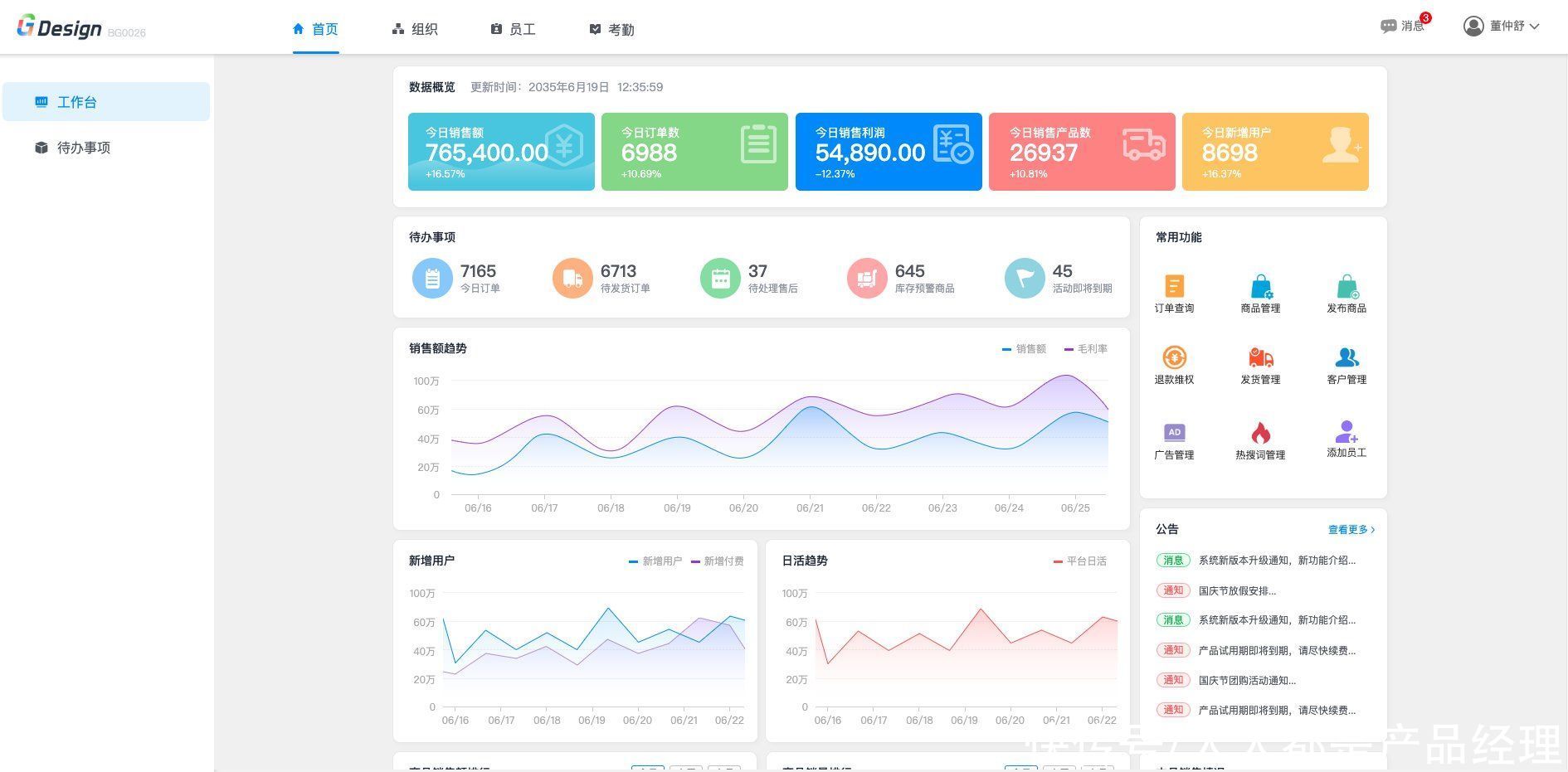
实际应用效果:
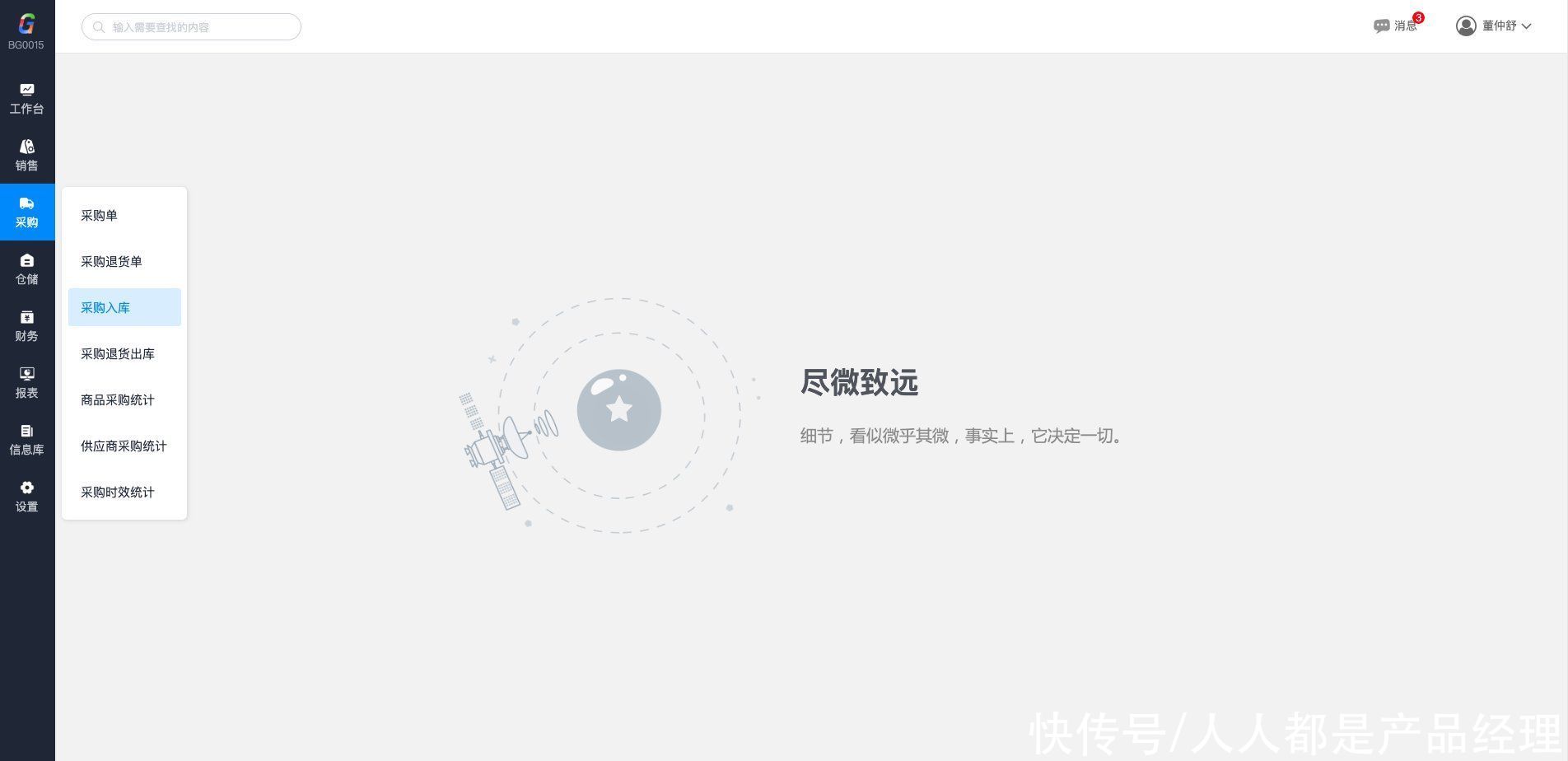
 2. 顶部导航带下拉菜单
2. 顶部导航带下拉菜单预览图:

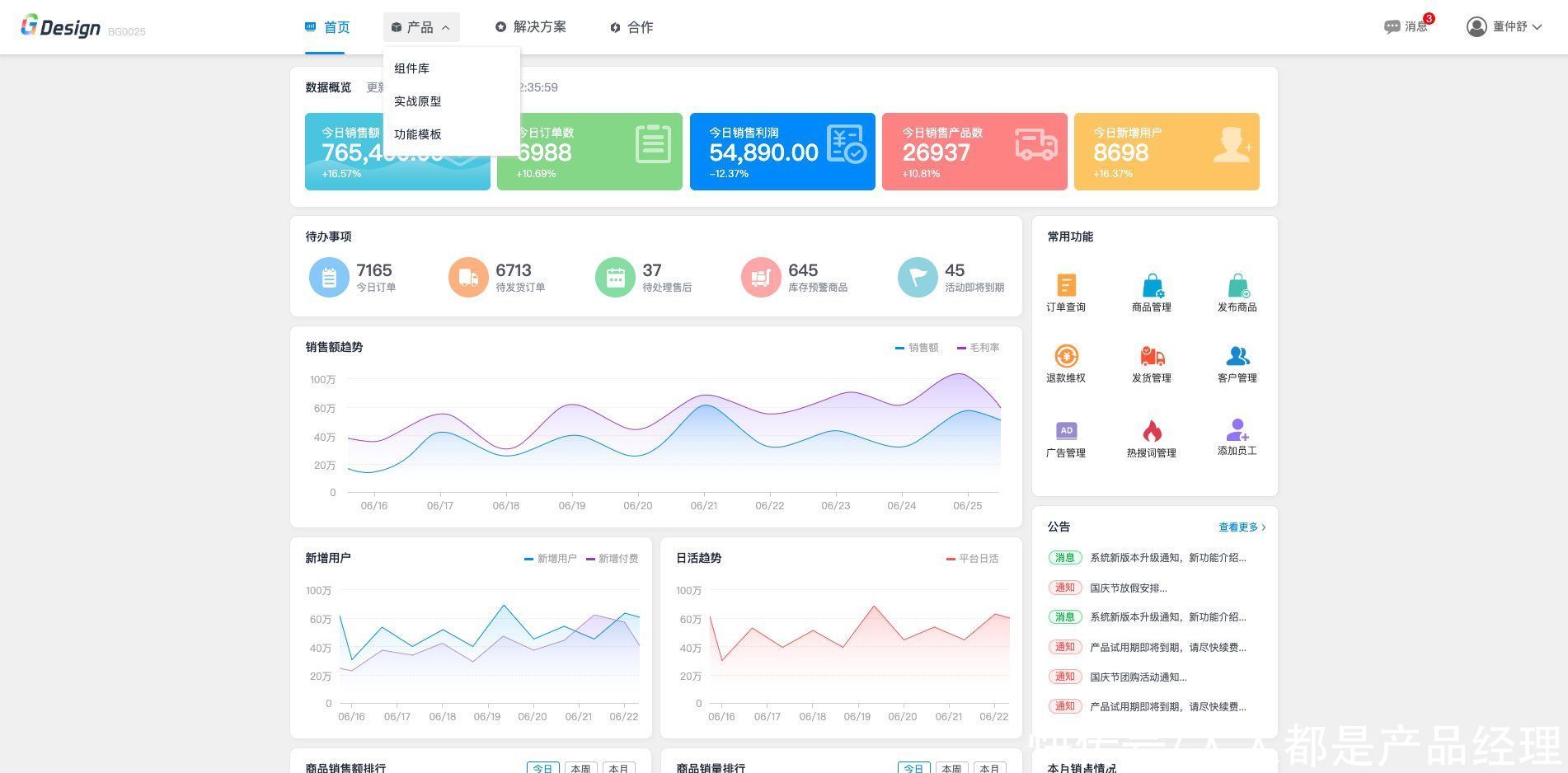
实际应用效果:
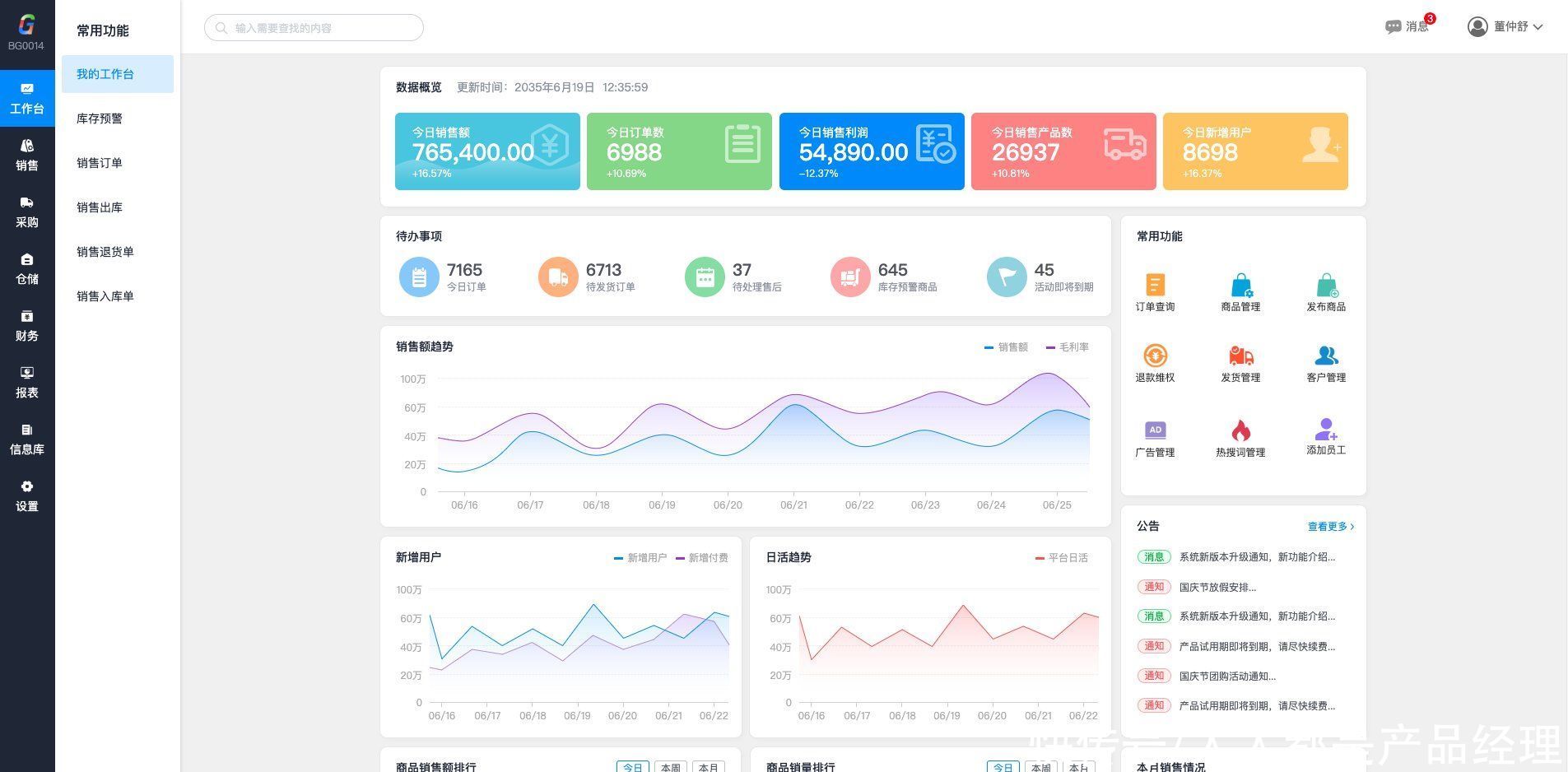
 3. 侧边栏导航
3. 侧边栏导航预览图:

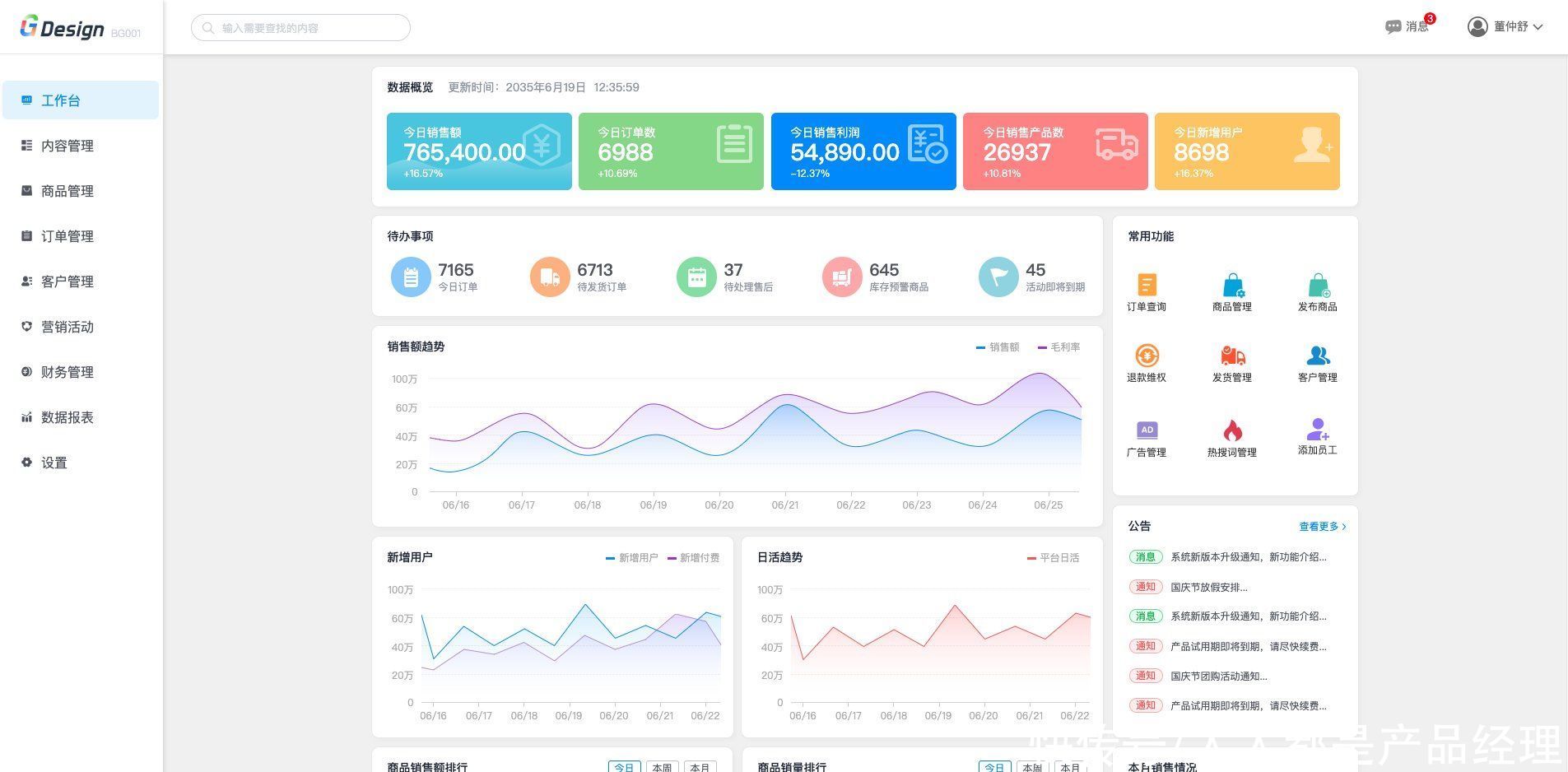
实际应用效果:
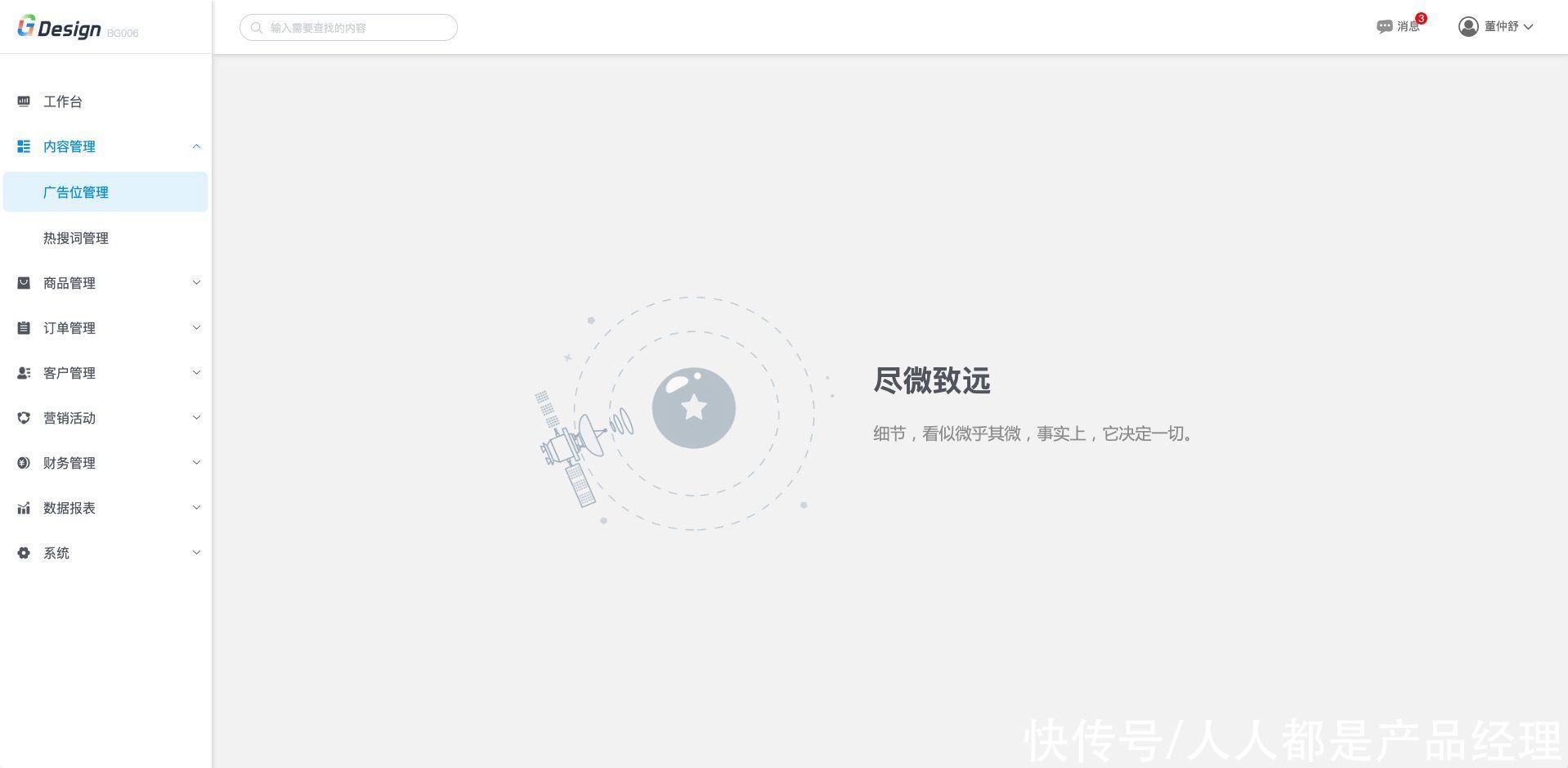
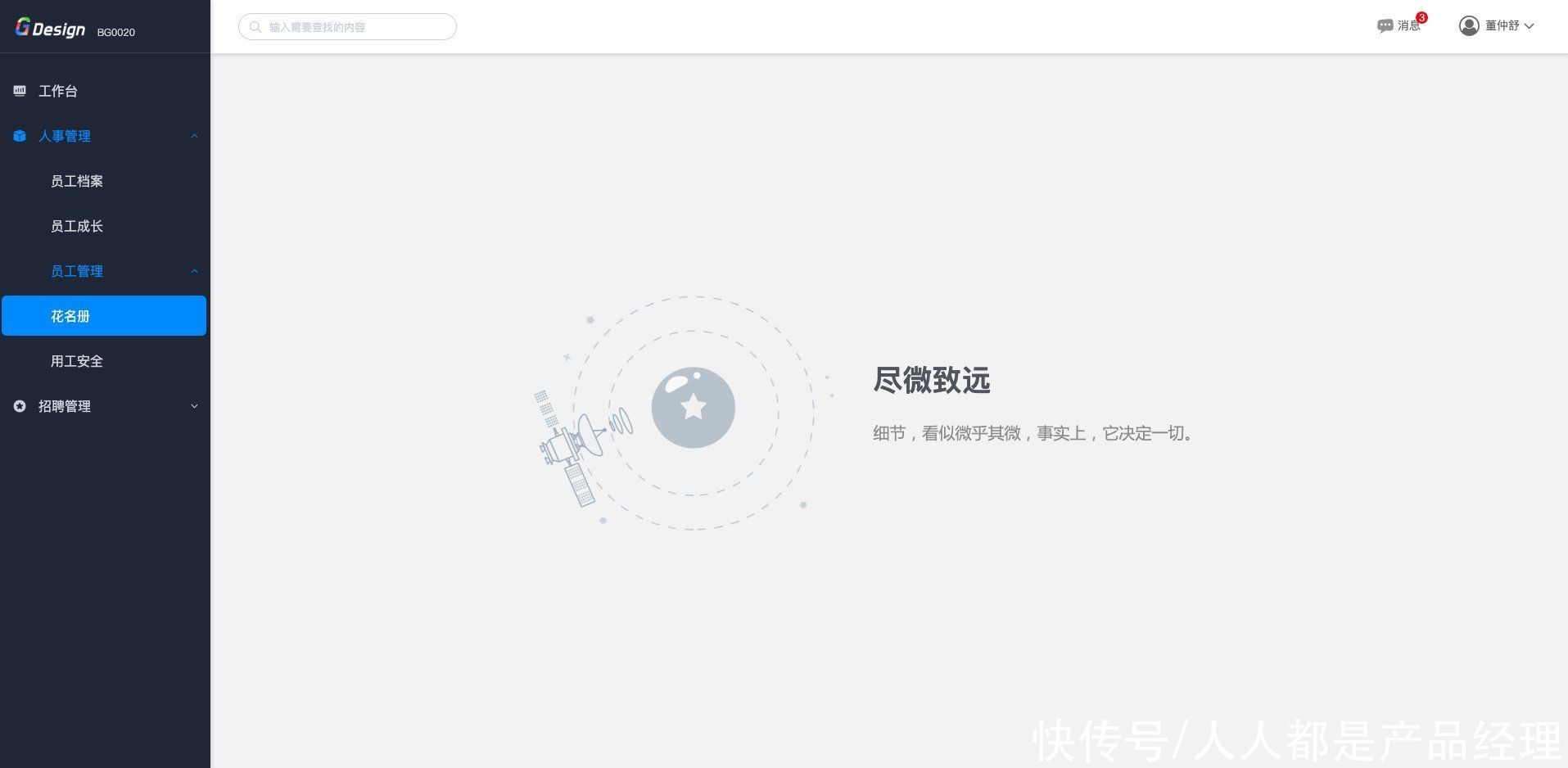
 4. 侧边栏二级导航
4. 侧边栏二级导航 5. 侧边栏三级导航
5. 侧边栏三级导航预览图:

实际应用效果:
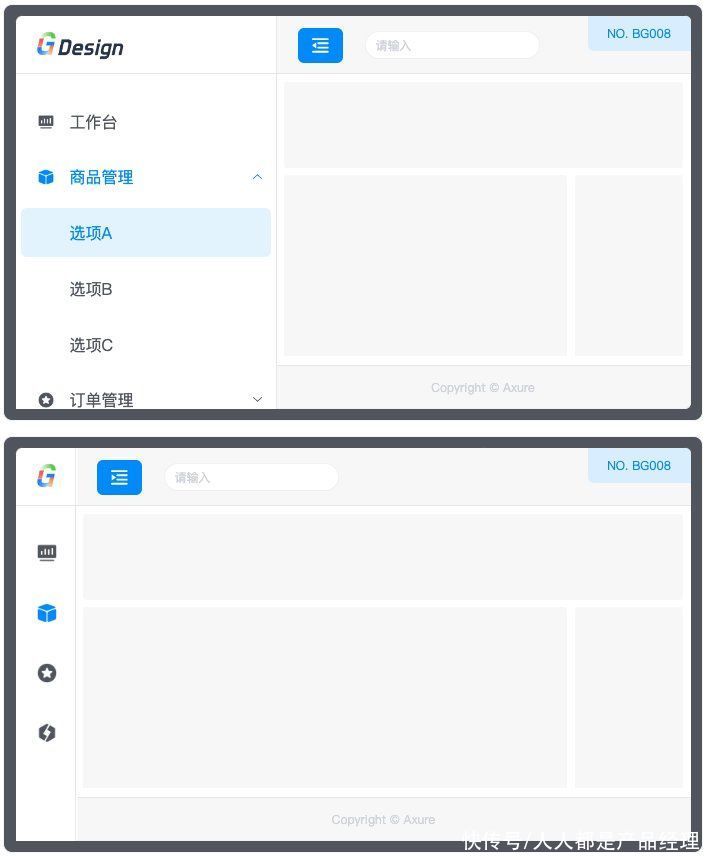
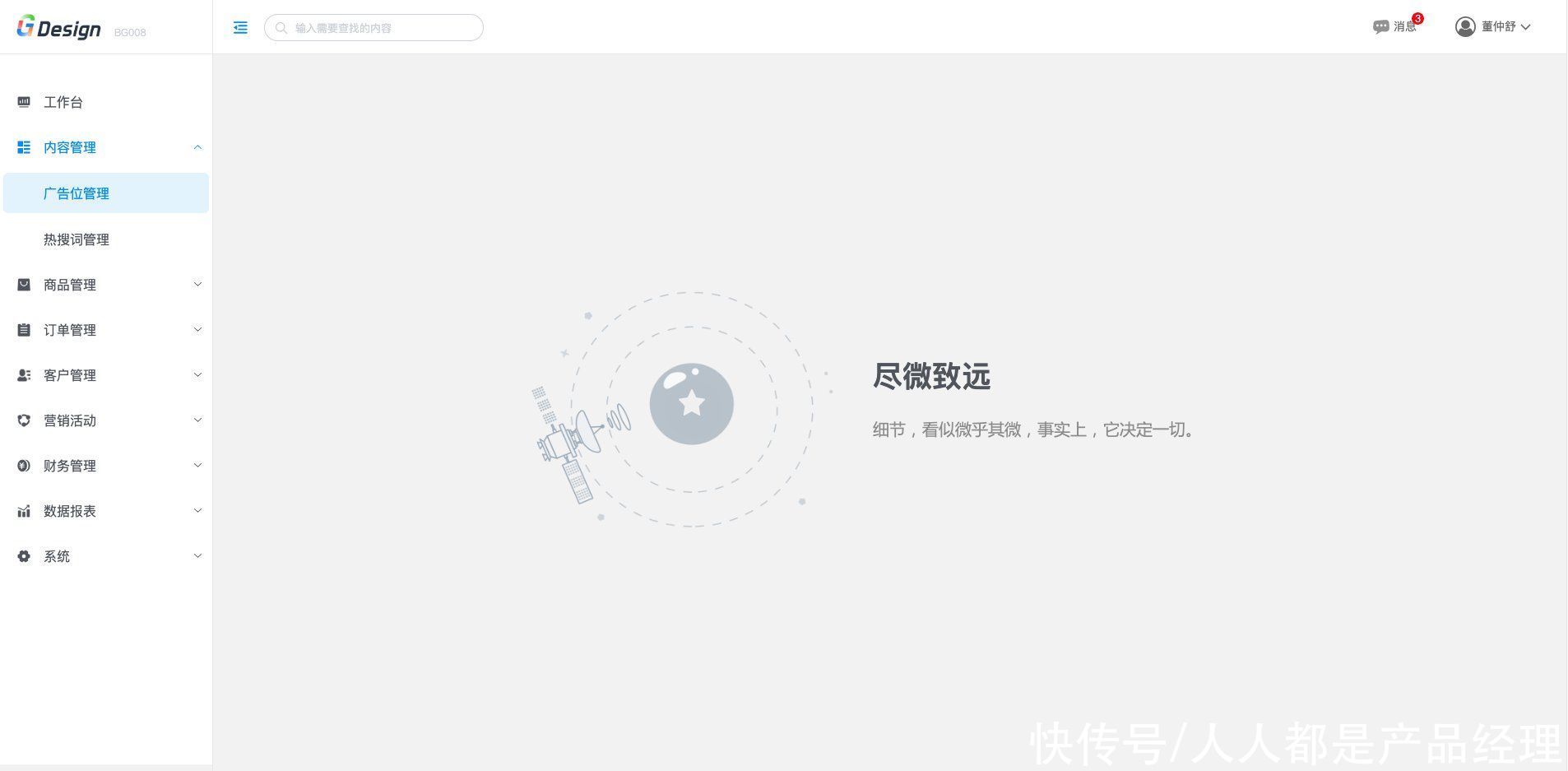
 6. 带收缩功能的侧边栏导航
6. 带收缩功能的侧边栏导航预览图:

实际应用效果:
①折叠前

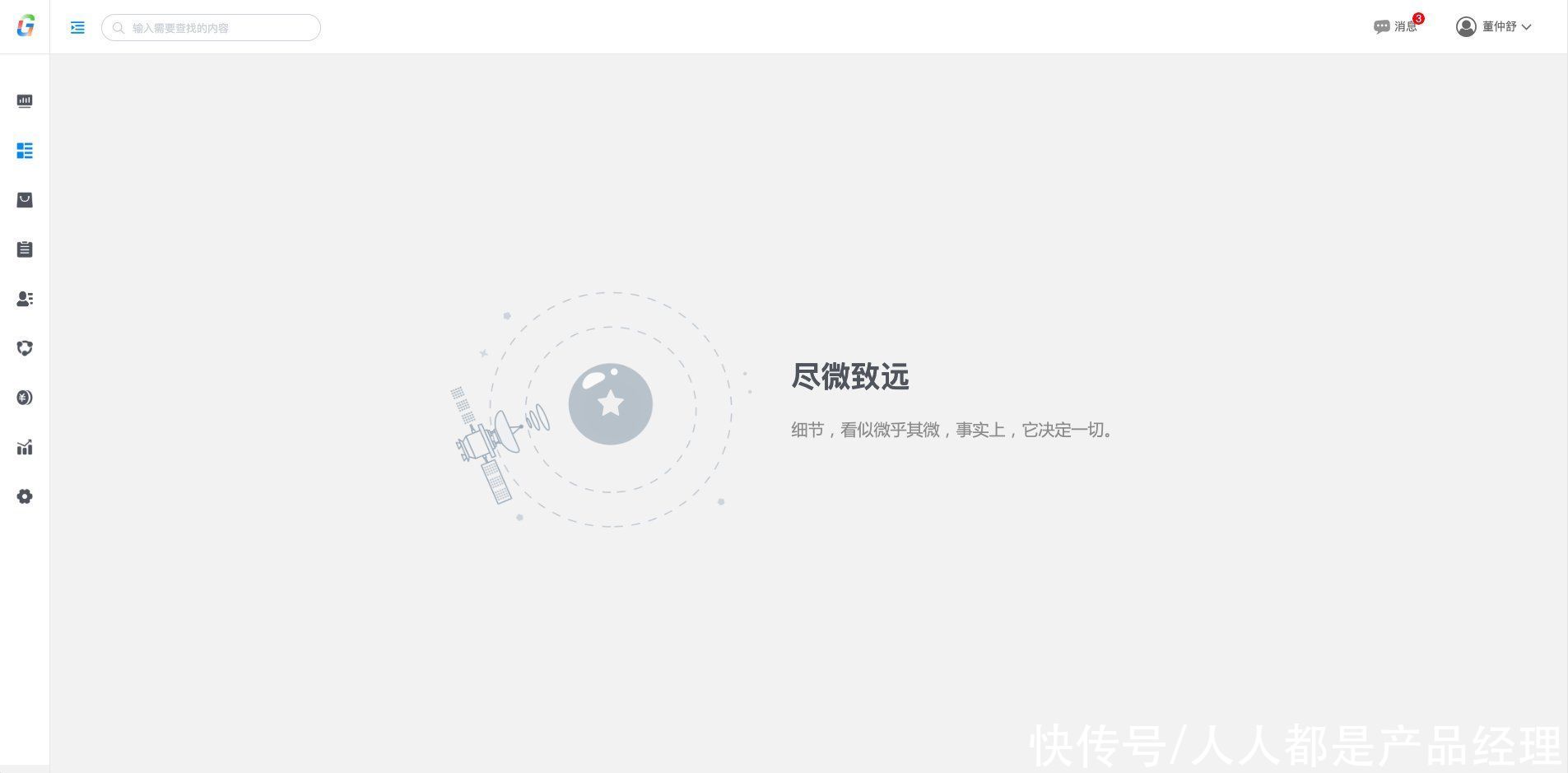
②折叠后
 7. 侧边栏左右结构的导航
7. 侧边栏左右结构的导航预览图:

实际应用效果:
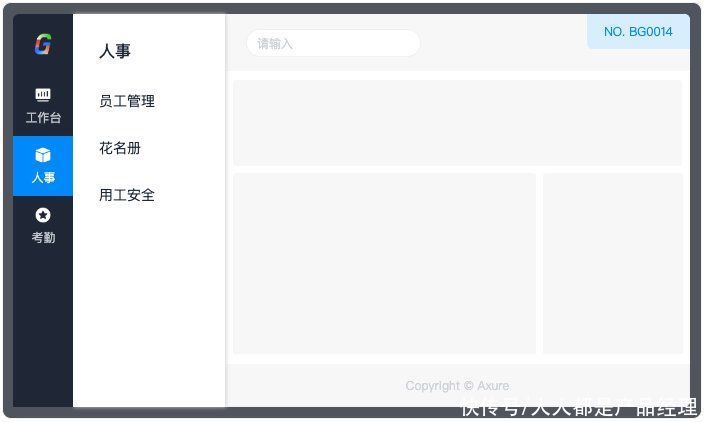
 8. 侧边栏悬浮结构的导航
8. 侧边栏悬浮结构的导航预览图:

实际应用效果:
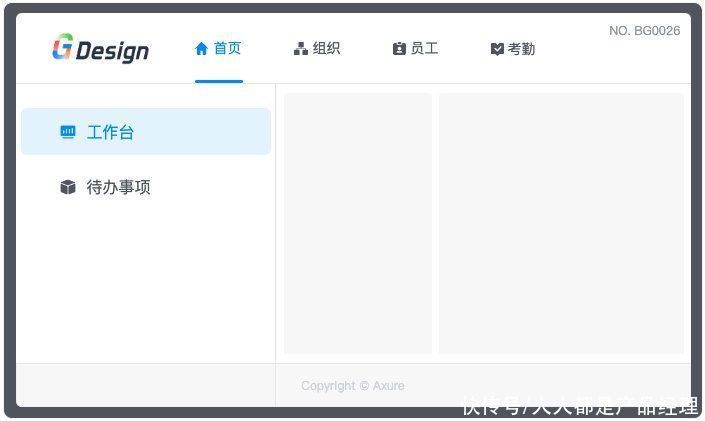
 9. 顶部导航和侧边导航搭配使用
9. 顶部导航和侧边导航搭配使用预览图:

实际应用效果:

看过了各种各样的导航,那我们该如何为自己的项目选择导航呢?
根据笔者的经验,在选择导航方面,有以下7条原则:
带着这七条原则,再回头看看那各种各样的导航,有没有一种尽在掌握的感觉?
古语云:“择其重者而先为之”。先把重要的事情做好,再开始后面的工作。一个适合的导航,是产品成功的开始。
熟练掌握B端组件,打好扎实的基本功,你的B端之路会走的更加平稳、从容。
这是《好玩的B端组件》的第二篇文章,希望对你有用。
