GPT-4 的出现,令许多程序员直呼“解放双手”,但随着功能需求的逐渐增多,它的编码能力似乎没那么强了。
原文链接:https://klaviyo.tech/gpt-4-from-strong-pair-coder-to-annoying-pair-coder-6e2d202d8bc0
未经授权,禁止转载!
作者 | Eric Silberstein译者 | 弯月 责编 | 郑丽媛出品 | CSDN(ID:CSDNnews)两周前,我让 GPT-4 从头编写一款应用程序。由于这段经历感觉良好,当时我认为 GPT-4 是非常强大的编程伙伴。然而,上周末我让 GPT-4 扩展这款应用程序,却有了完全不同的体验。
因此,我想通过本文记录整个过程,并分享一些心得和技巧。
我的这款应用程序主要是为了帮助用户学习音程:
▶ 如想尝试这款应用,可前往:https://ericsilberstein.github.io/gpt4-interval-trainer/interval-trainer.html
▶ 如想查看源代码,可前往:https://github.com/ericsilberstein/gpt4-interval-trainer
我询问了 GPT-4 关于如何扩展这款应用程序的想法。

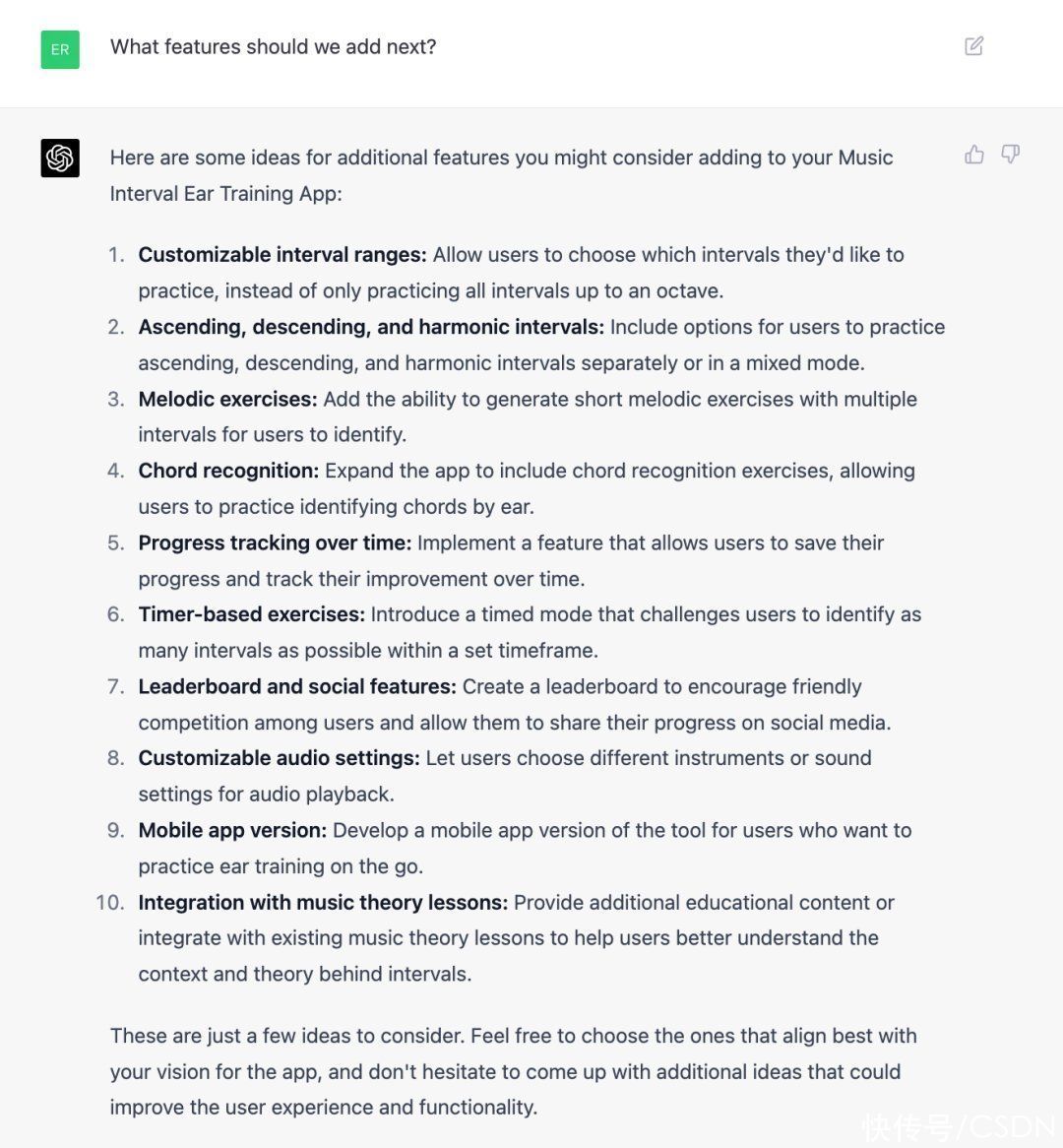
我提问:接下来,我们应该添加哪些功能?
GPT-4 回答:
下面是你可以考虑添加到音程听力训练应用功能的一些想法:
1. 自定义音程范围:允许用户选择练习的音程,而不只是练习八度以下的所有音程。
2. 上行、下行以及和声音程:添加分别练习上行、下行以及和声音程或混合模式的选项。
3. 旋律练习:添加生成具有多个音程的短旋律练习功能,供用户辨别。
4. 和弦识别:扩展应用,添加和弦识别练习,允许用户练习通过听力判断和弦。
5. 一段时间内的进度跟踪:实现一个功能,允许用户保存自己的进度,并记录一段时间内的进步程度。
6. 计时练习:添加计时模式,允许用户挑战在规定时间内识别尽可能多的音程。
7. 排行榜和社交功能:创建一个排行榜,鼓励用户之间的友好比拼,允许他们在社交媒体上分享进度。
8. 自定义音频设置:允许用户选择不同乐器或音频播放的声音设置。
9. 移动应用:开发移动应用,方便用户随时随地练习听力。
10. 集成音乐理论课程:提供额外的教学内容,或集成已有的音乐理论课程,帮助用户更好地理解音程的理论知识。
以上是可以考虑的一些想法。你可以根据该应用的规划随意选择,另外你也可以大胆地提出能够改善用户体验和功能的其他意见。
这些想法都很不错。最终我选择采纳第 6 条建议。

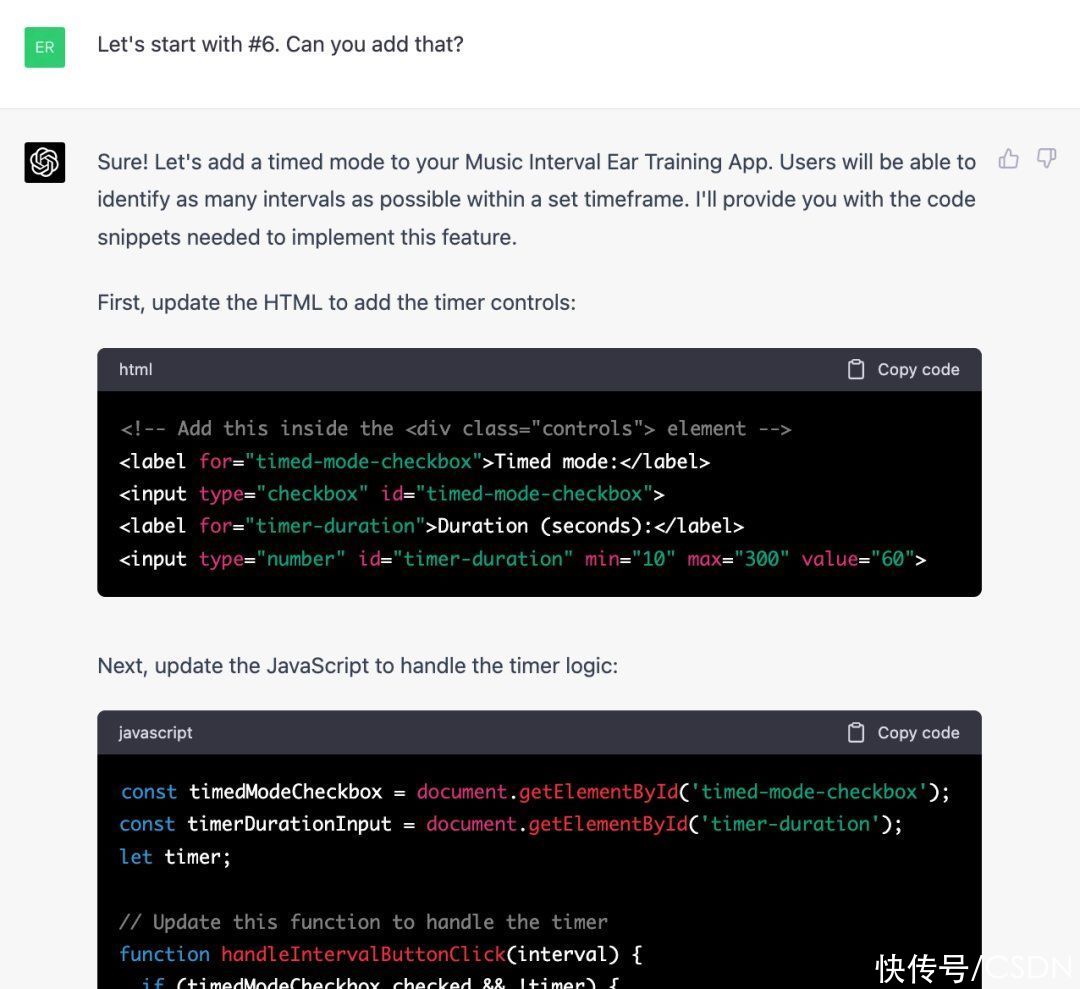
我提问:我们来试试看第 6 个吧,你可以添加这个功能吗?
GPT-4 回答:
当然可以。下面,我们为你的音程听力训练应用添加计时功能。添加这个功能后,用户就可以在规定时间内识别尽可能多的音程。下面,我将提供实现这个功能的代码片段。
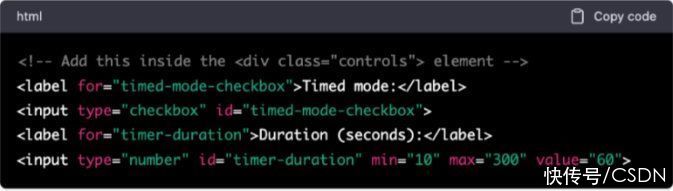
首先,更新 HTML,添加计时控制:

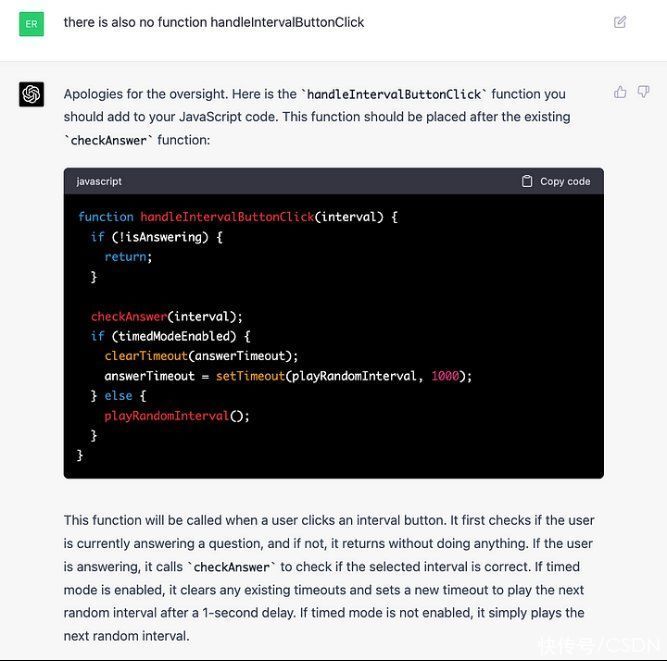
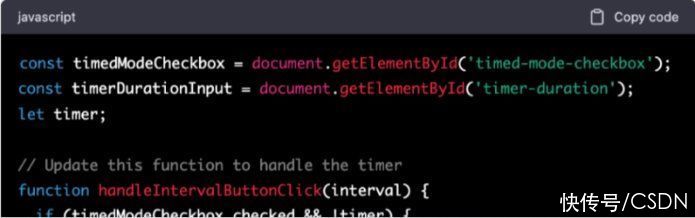
接下来,更新 JavaScript,处理计时逻辑:

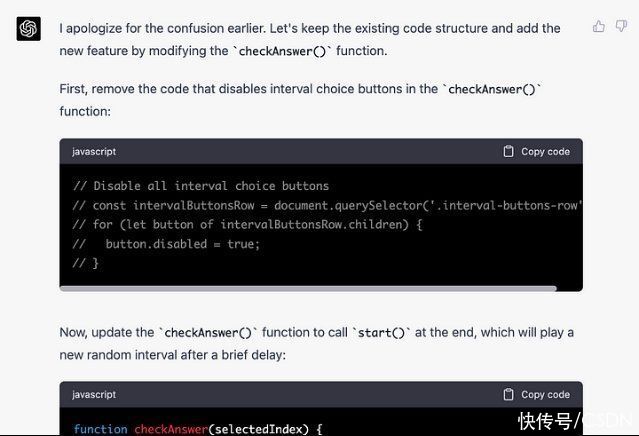
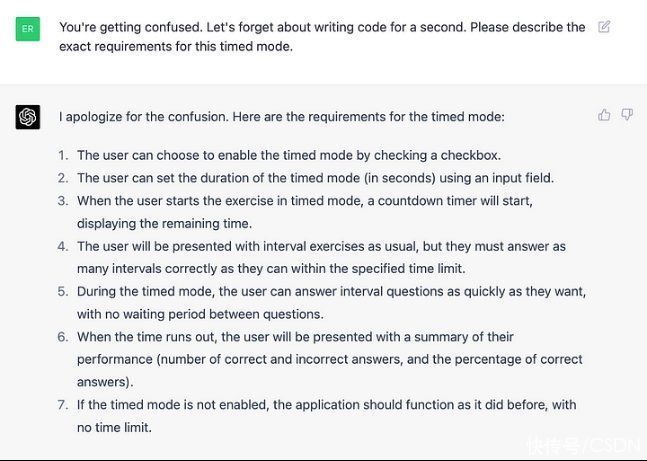
看到了吗?有经验的人应该一眼就能看出这段代码中存在两个问题:
▶ 首先,它想让我在 中添加元素,但 HTML 中并没有这个 div。 ▶ 其次,它想让我更新函数 handleIntervalButtonClick(),但实际上这个函数也不存在。 这不是什么大问题,我之前也遇到过类似的问题,只需要进一步阐明需求。 然而,与之前不同的是,仅仅阐明需求还不够。GPT-4 像一个糟糕的工程师,没有搞清楚整体状况,就根据我的反馈做出了反应,更可怕的是,它还开始随意修改一些不需要改动的代码。 下面举个例子。我指出了一个问题,它开始尝试解决,但它的 handleIntervalButtonClick() 引用了一个不存在的变量(isAnswering)和一个不存在的函数(playRandomInterval): 后来,我尝试了不同的技巧,“提醒”它一些代码。 可是这并没有用。而且很奇怪的是,它似乎知道代码前后要保持一致,但并没有理解我希望它完成的功能(添加计时功能)。 来回折腾了很多遍,它仍未能生成可以运行的代码,这感觉就好像我在带实习生一样,最后我只好要求它倒退一步。 这次终于可以了。给出的反馈是正确的,前面对话中澄清的问题也得到了解决。然后,我再次提醒它一些代码,希望它能正确理解需求,并编写出正确的代码。 可惜失败了,它生成的代码和前面一样都是错的。 接下来,我尝试开了一个新的聊天会话。因为我认为,当前的这段聊天太长了,涉及太多上下文,如果它能专注于需求和当前代码,也许就可以解决问题。 我使用了与两周前一模一样的提示,但额外提供了功能、需求和源代码文件。 不过,情况似乎并没有改善。我反复尝试了很多遍,始终没能得到可以正常运行的代码。 我要求它加倍小心,集中注意力解决它生成的代码中的一个问题:start() 调用 startTimer(),startTimer() 调用 start(),但依然没有用。 在我看来,GPT-4 似乎不“理解” start() 函数。按照最初它编写代码的方式,start() 将在用户开始练习以及用户点击“下一个音程”时调用——但它在告诉我如何添加计时功能时,却假设 start() 只会被调用一次。如果人类程序员不仔细阅读代码,可能也会做出这样的假设。 所以,我尝试手动重构,可能起一个更好的名字,它就会明白了。 我将 start() 分解成了两个函数:start() 和一个新函数 nextInterval()。GPT-4 似乎很“喜欢”这个名字,因为在之前的反复中它就调用了这个函数。为了尽可能避免混淆,我开启了一个新的聊天会话,并提供了需求和新代码。 但依然没有任何效果。我反复尝试了几次,它甚至生成了一个新版本,却莫名地将 JavaScript 移到了 HTML 中。 我放弃了:如果对方是一个人类,我会认为这个人头脑不清醒、粗心大意、心不在焉、能力不足,或者四者兼而有之! 初次建立这个项目时,我与 GPT-4 的交互体验与现在截然不同。是不是因为该模型可以“思考”的代码量很有限,而我已经触及上限了?不过至少对人类而言,计时功能与添加其他功能(示例歌曲、统计数据)一样简单,甚至更简单,所以我感觉应该是代码量的问题。 经过这件事后,我经常在想:如果代码中的函数非常清晰且文档齐全,GPT-4 是否能胜任更高级别的抽象工作,而不需要“思考”每个函数的代码?如果有明确的文档说明,它是不是就不会在意那么多细节了?因为人类就是这样,我们大脑能够承受的复杂度是有限的,我们也是通过这种方式构建大型系统的。 于是,我做了一些测试,要求它为代码生成文档。 它给了我如下带有文档说明的函数: 我将这些函数的文档复制到了源文件中,并在新的聊天中重复了之前的操作,不过 ChatGPT 抱怨我的请求太长,所以我删除了 CSS 文件。 这次它终于成功地生成了代码!虽然用户界面需要完善,但基本要素齐全:你可以选择是否启用计时模式,你可以指定秒数,它会显示一个倒计时,还会在倒计时结束时强制停止练习,并告诉你一共答对了多少道题。 最后一次,ChatGPT 终于生成了可以正常运行的代码,但原因是什么呢?是因为文档,还是因为没有了 CSS,它需要处理的代码量减少了?为了弄清楚,我进行了一些实验,最后发现似乎仅删除 CSS 是不够的。 我们需要反复尝试,才能学会如何与这个外星人(ChatGPT)一起工作。我想知道其他人是否也遇到过这类问题,以及它们如何打破这些限制的。